MARY YOVINA
UI/UX Lead, Artist, Designer

I used this screen to determine the grid and build out the styleguide, creating a motif of patterns reflective of the Living Lands and a color palette linked to Adra. I then implemented this screen in engine, making materials for the green and blue details that ambiently animate like light playing through Adra.

I styled the toolbelt to continue the theme of Adra and a connection with the Living Lands.

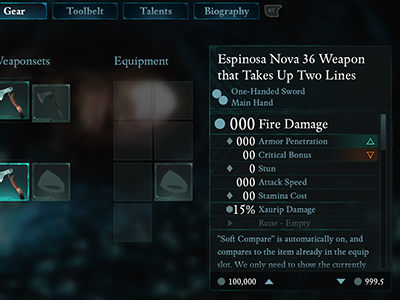
I created this UX Design to improve the inventory comparison experience. There was a lot of information to express, including a variety of stats, enchantments, weapon types, handedness, and equip states across 2 weaponsets. The goal was to create predictable, set locations for information to ensure that comparison could be as smooth as possible.

I designed these icons and the dynamically sized backing to show the valid types of interactions objects in the world accepted, which could change as the player interacted with them.

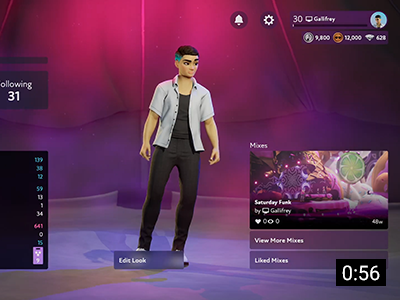
I worked on the initial wireframing, art, and implementation for the Profile screen, and continued working on this screen for the Profile Enhancements update. In this update, I modified the XP bar to style differently upon reaching level 50; I replaced the old Activity Feed with the more prominently featured Player Stats section, and added two new styling thresholds to celebrate player accomplishment in each stat; and I designed a background lighting and FX progression using and modifying existing lighting concepts.

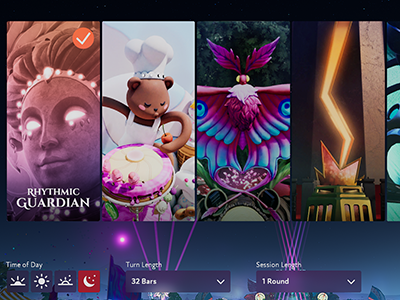
I worked on the implementation for the Venue Select screen (both Freestyle and Multiplayer), and wireframed the addition of the turn length and session length options for the update to Co-op Multiplayer. I created the animation for the selection states for the venues, and created the material that applies a desaturate and flowing rainbow gradient to the selected venue.

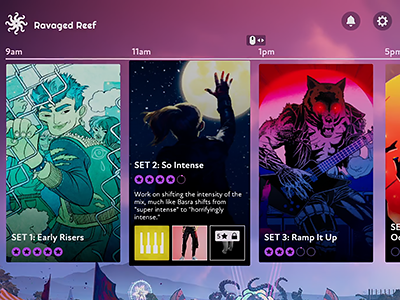
I worked on Mission Select through several iterations of the screen, from ideation about what the FUSER UI could look like, through wireframing and mockups, to implementation and polish.

I worked on the revisions to the Social Hub that were necessary with improvements to mix discoverability. Previously, a small set of suggested mixes and the Activity Feed were displayed in the same tab. I used this need for Mixes to take up more space as a chance to also move the Activity Feed and Player Search to a combined location. It was also a chance to unify the layouts of these screens, such that content was vertically aligned.

As part of the Profile Enhancements work that I did on FUSER, I needed to design a lighting and FX ramp in the scene to showcase players as they leveled. Two other artists concepted a number of possible options, and I made selections based on our existing color language for Battles, made some modifications to emphasize level 50 and improve the ramp, and oversaw FX polish.

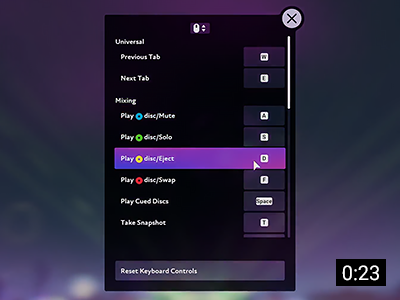
I worked on the PC-only key rebinding screen, both art and implementation. This screen needed an obvious state for accepting input, messaging when changes occur, a clean transition from the tabbed lists in the main Settings popup, and the ability to easily return to the default key bindings.

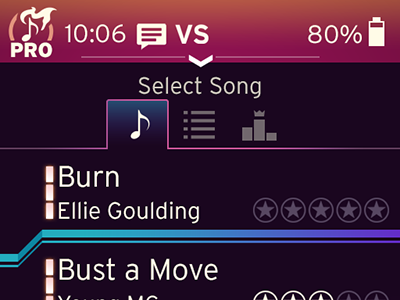
I owned the visual direction, concepting, and implementation of most of the screens for the virtual cell phone that served as Dance Central's primary UI. This is the final concept I made for the Music Library.

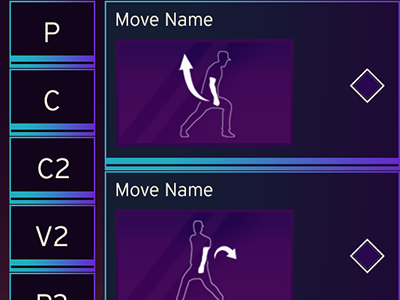
I owned the visual direction, concepting, and implementation of most of the screens for the virtual cell phone that served as Dance Central's primary UI. This is the final concept I made for the Move Select screen, which allows players to select sections of the song to play in the practice space.

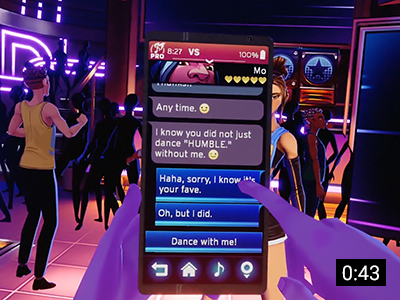
I owned the visual direction, concepting, and implementation of most of the screens for the virtual cell phone that served as Dance Central's primary UI. This is the final concept I made for the chat app, which I also passed to marketing for various promotional needs.

An overview video highlighting several common actions on the cell phone UI, and how the phone fits into the overall gameplay loop. The interaction includes summoning the phone, navigating to the music library, selecting a song, and having the club respond upon song selection and transition into gameplay. I concepted and implemented the screens seen here, contributed to the Club UI, as well as collaborated on the design of the interaction for summoning and dismissing the phone.

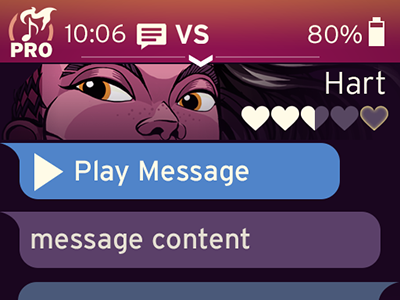
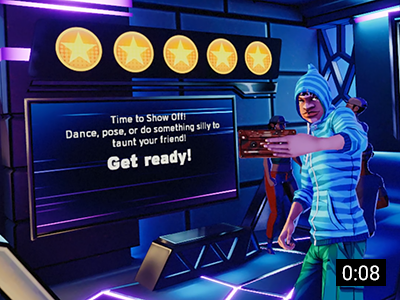
One of the UX problems I had to solve was how to communicate to players that they could send a taunt to their opponent after playing a Challenge against another player. The problem needed a solution that was appropriately in-universe, explained to players where to face, and expressed that the recording was about to begin. I proposed, and the team implemented, a solution where the dancer recorded the player, as the player's focus was already directed toward the dancer.

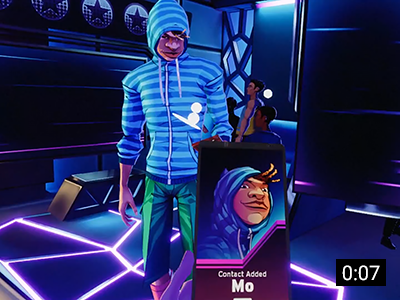
A short animation I made for the phone to confirm that a dancer NPC was added as a contact, and the player successfully executed an NFC tap.

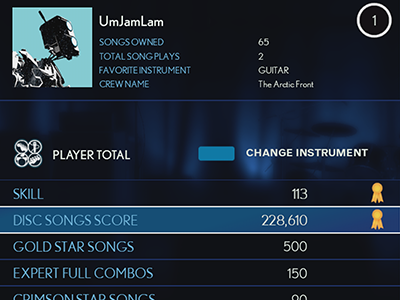
I contributed to discussions to determine the content of the My Stats screen, brought it through wireframe and concept, and then implemented the screen in the engine. Also responsible for concepting and implementing the Rivals re-styling.

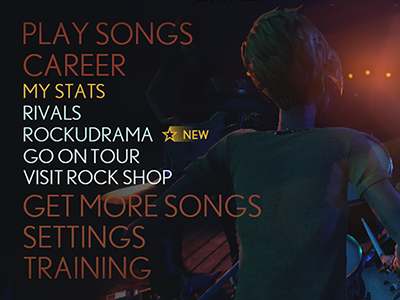
I hand-crafted the configurations of the Main Menu, animating each item expanding and collapsing. I also implemented the activity feed notification cycle.

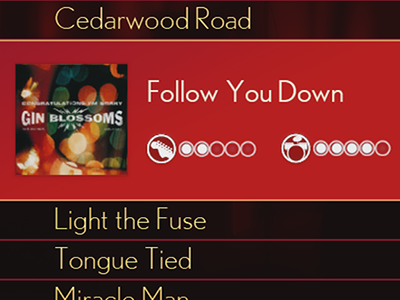
I worked on the implementation of the Music Library alongside code. For the Rivals re-styling, I also worked on the shaders that colored the various pieces of the library, building them to be modular and sharable between gameplay modes. I also worked on the art, layout, and implementation of new elements such as the rating system.

For the addition of Brutal Mode, I created a new color scheme and modified the existing shader graph for the Music Library. For the Rivals re-styling, I also worked on the shaders that colored the various pieces of the library, building them to be modular and sharable between gameplay modes.

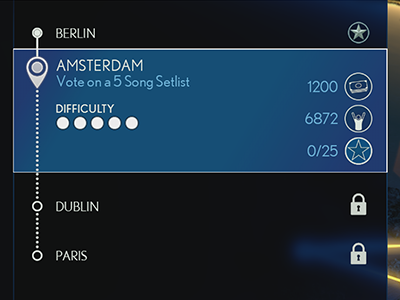
I was the owner of the UI art for the campaign mode in Rock Band 4. Created the layout and implementation of the menu, along with the animations that occur when earning a star rating or flipping the panel. Also responsible for implementation for the Rivals re-styling.

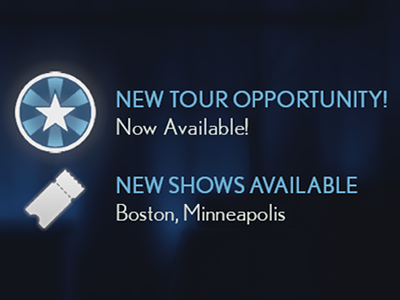
I was the owner of the UI art for the campaign mode in Rock Band 4. I created the layout, implemented the screen in the engine, built the animations, and made the cash, fans, new tour, and new shows icons for RB4. For the Rivals re-styling, I concepted and implemented this screen in the new visual style.

A sample from the set of Stage Presence icons I created.
(Row 1) Band Overdrive, Fancy Fingers, Super Saver, Standout Solo (Drums)
(Row 2) Express Yourself, In Harmony, Band Unity, and Speed Demon

One of my icons, Band Overdrive, was selected to represent Harmonix and Rock Band 4 at PAX Prime 2015 as a Pinny Arcade pin. I recreated the icon in Illustrator to the specifications necessary to ready it for manufacture.

A sample from the set of 25 achievement icons I created.
(Row 1) Diamonds and Rust, Grave Digger, One-Hit Wonder, Massacre
(Row 2) Perfectionist, Medic, Merciful Soul, Into the Void
(Row 3) Crawling Through, Grand Architect, Eviscerator, Saint

The set of skill tree icons I created for the Priest class, which are:
Lord's Embrace, Holy Light, Wrath of God, Cleansing of Sinners, and Sacred Chant.

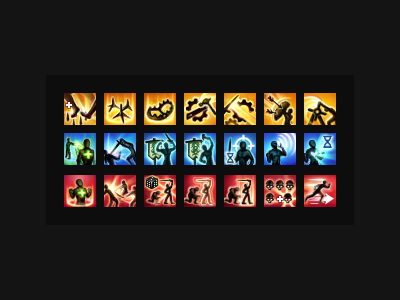
A sample of the Big Battles trait icons I worked on. The top row is from the Engineer line, the middle row is from the Officer line, and the bottom row is from the Vanguard line.

The full set of Expertise Ranks for the Officer, Vanguard, and Engineer lines respectively. The player advances from top to bottom in one of these lines as they earn higher ranks in their chosen specialty.

A sample of the buttons I worked on for the player to use when interacting with siege weaponry. The button states, from top to bottom, are normal, ghosted, rollover, pressed, and active.

The Promotion Tree shown in full, for which I contributed the trait and rank icons.

A player interacting with a catapult, showing some of the buttons in action.

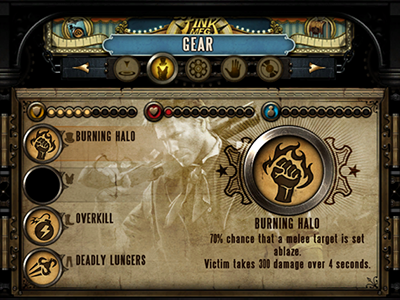
A sample of the Gear icons I worked on. I was responsible for concepting, treatment, and developing the style of the Gear icons through iteration.
(Row 1) Quick Handed, Blood to Salt, Fit as a Fiddle, Bull Rush
(Row 2) Storm, Kill to Live, Death from Above, Newton's Law

A sample of the Loot icons I worked on. I was responsible for concepting, treatment, and developing the style of the Loot icons, which included representing item type so that a player could quickly parse it.
Shown here are some of the health-restoring items: sandwich, cotton candy, hot dog, and banana.
Also, lockpicks, money, and two salts-restoring items: coffee and a bottle of salts.

A sample of the Weapon icons I worked on. I was responsible for finalizing the set of Weapon icons.
(Row 1) The Pig Volley Gun, The Peppermill, The Burstgun
(Row 2) The Triple R, the Heater, the Huntsman

A sample of the Vigor icons I worked on. I was responsible for finalizing the set of Vigor icons.
(Row 1) Undertow, Shock Jockey, Bucking Bronco
(Row 2) Posession, Devil's Kiss, Murder of Crows

A sample of the Achievement icons I worked on. I was responsible for finalizing the set of Achievement icons.
(Row 1) Bolt From the Blue, Loose Cannon, Welcome to Monument Island
(Row 2) Aerial Assassin, Heartbreaker, Master of Pyrotechnics

An instance where a gear icon appears in the context of a gear tag.

A set of gear icons as they appear in the gear menu.

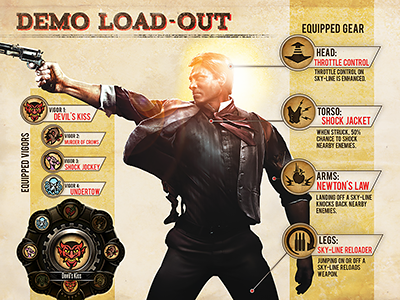
A sample set of Gear and Vigors for the hands-on demo. The image features some of the work that I've done for the Gear and Vigor icons in the game.